Lawlesscreation
From CSS to SCSS, WordPress to Grav. My website has always been a place for me to try different techniques and learn new technologies relating to Front-end development.
tl;dr
Over the years my personal website has undergone numerous changes under the hood. This has allowed me to experiment with several platforms and approaches to Front-end development. I've then applied this knowledge to my professional work and shared what I've learnt with wider team members and the community.
The latest iteration of my site included a design refresh as well as moving from WordPress to a flat-file CMS that uses the Twig templating engine.
Key skills and technologies
- Twig/HTML5, SCSS/CSS3 and jQuery/JavaScript;
- NPM, Browserify and Grunt;
- WordPress and Grav;
- CI testing, build and deployment.
The project
It's often my curiosity that drives me to learn new things and thus my site never stays still for long. Because of this, the design and technology used to build my site has changed significantly over the years…
December 2010

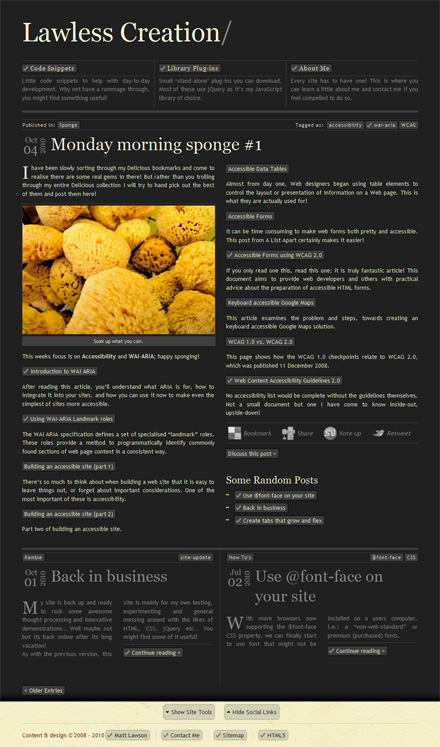
Back in 2010 I set out with the vision of creating a "newspaper" themed site. I simplified the colour palette and tried to draw focus to my blog posts. This design gave me chance to experiment with some of the latest HTML5 structural elements and CSS3 properties. The site was originally built using WordPress, which seemed like an obvious choice back in 2010.
Looking back now, this was my first experimentation of, the now de facto, "responsive web design". The concept of "responsive" layout was nothing new to me in 2010 - adhering to best practice accessibility techniques for resizing text and containers will teach you that - media queries would provide a much better way of doing it than JavaScript. However, I remember spending a lot of time implementing a progressively enhanced solution due to the varying levels of browser support for HTML5 and CSS3!
August 2013

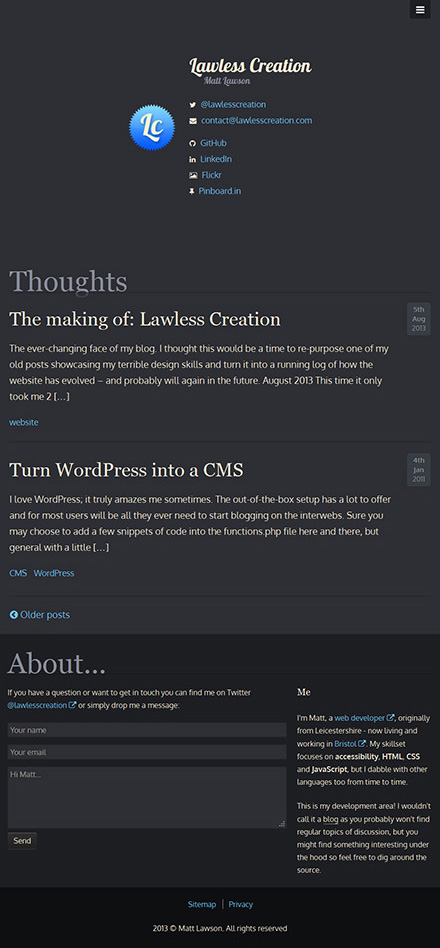
It only took me 2 years and 8 months to updating my site again (that's a lifetime in front-end development!). During that time my design skills hadn't improved much, but the HTML5 specification had evolved and that is what I was more interested in! So my site went through another refresh.
I stepped away from the old "newspaper" layout to try something much simpler. My goal was to focus further on content and reduce clutter. The design aimed to surface more information on the homepage and highlight some of other areas of the web I could be found.
Overall, I was pleased with this refresh. It gave me a chance to move my codebase over to SCSS and restructure the WordPress aspect of my site to allow for easier maintenance of the core and plugins being used. Ultimately, the maintenance overhead of using WordPress was one of the main reasons I decided to move away from WordPress in 2016.
July 2016
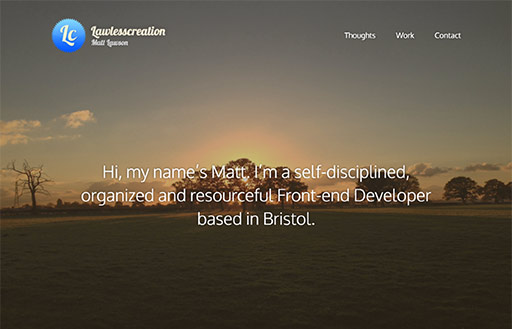
The latest iteration simplified things further on the back-end with the use of a flat-file CMS called Grav. I was keen to move my site over to a flat-file CMS having used Statamic in the past.

Using Grav gave me more control over the front-end with the use of YAML front matter in the Markdown editor. I also found that embedding things like CodePen snippets was much more developer friendly in a flat-file CMS! One of the other reasons for choosing Grav was because it used the Twig template engine. I had experience using similar templating engines, such as Jinja and Swig, in the past and felt it would be a good opportunity to learn more about Twig.
This update also allowed me to experiment with a few other technologies I wanted to try. This included tools like Browserify and setting up GitLab's CI, which runs my Grunt tests and deploys the changes straight to my website. This was something I'd used Codeship for in the past but having it all handled by GitLab just made sense.