ChessJournal
Development of a mobile app for 'over-the-board' chess players to record their games. The app was build using the Ionic framework and released on the App Store.
tl;dr
Working with @ergonjon, my role focused on the technical delivery of our mobile app. The project has been a great opportunity to learn new skills and gain a better understanding of the development and publishing process for mobile apps.
Key skills and technologies
- Sketch, Photoshop and InVision;
- HTML, SCSS/CSS and TypeScript/JavaScript;
- Ionic, Angular and Cordova;
- SQLite Storage and Web workers;
- App Store setup and publishing.
The project
Over-the-board chess is traditionally recorded on paper scoresheets. The app is intended to take this one step further and allow players to record and carry their games with them.
The concept behind ChessJournal was pitched to me by Jon and, not one to turn down a challenge, I felt it would be an excellent opportunity to venture into the world of app development.
The first task was to research the different frameworks and platforms available. This research lead me to discover Ionic, which seemed like the perfect framework for our app. The key reasons for this choice were:
- The app wouldn't need to interface with many native device features;
- We wanted to release ChessJournal on iOS and eventually Android;
- It would allow me to skill up with the Angular framework;
- Using a hybrid app framework would play to my strengths - HTML, CSS, JavaScript.

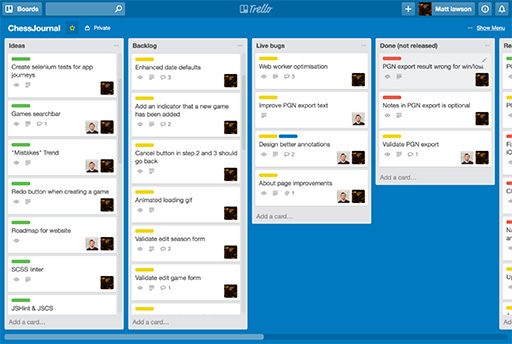
Our next step was to setup a simple workflow using Trello as a kanban board. We began prioritizing tasks and defined our MVP for launch. The board is still in use for tracking ongoing tasks and our future roadmap.
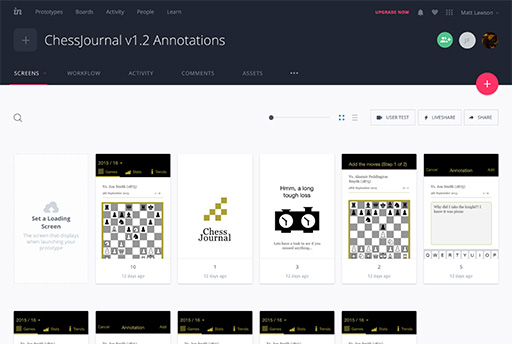
We now had our MVP defined and it was time to start the hard work. I began defining the SQLite storage structure and app skeleton whilst Jon worked on the branding and design using Sketch. The design mockups were then turned into a clickable InVision prototype. This was a great way to validate the design and discuss some of the more complex components and interactions.

With our MVP prototype validated, it was time to get into full swing with the development. As well as getting to grips with Ionic, Angular and Cordova, I also had the opportunity to use other technologies such as HTML5 Web Workers; used to evaluate the board position in the background. The first implementation proved a little too battery intensive as I turned our TestFlight devices into hand warmers! Still, development progressed steadily over the following weeks.
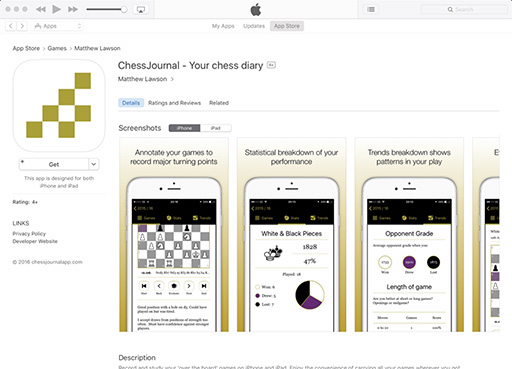
Several TestFlight releases later we had our MVP, which was ready to be submitted to the App Store. As I found out, this process is not as simple as you would hope. After going through all the legal paperwork, digitally signing the .IPA file and ensuring we had complied with all of Apple's requirements we finally submitted a version for review. The App Store review time was actually quicker than we anticipated and within 48 hours our app was available to the world!
The result

After some late evenings and weekends, we had finally released ChessJournal and so far we've received some great reviews:
Tried this out at a tournament, can now chuck my paper scoresheets away. Good for improving chess!
This app is just what I've been looking for. Does everything it claims todo and looking forward to putting it to good use next season. Thank you to the creators of this app.